Créer du contenu interactif avec la nouvelle version de Xerte
La nouvelle version de Xerte est disponible à l’Unil et présente des améliorations qui faciliteront la création de contenu interactif. Pour rappel, Xerte est un outil permettant de créer des capsules web en intégrant différents types de média. Découvrez dans cet article les nouveautés Xerte et comment présenter le contenu d’un travail de manière dynamique et interactive à l’aide de la nouvelle interface.
Voici un aperçu des principales améliorations que la mise à jour comprend :
Pour une présentation plus détaillée de l’outil et le manuel complet mis à jour, consultez cette page sur l’outil Xerte.
Accédez directement à Xerte : http://sepia.unil.ch/xertetoolkits/
Ressource disponible pour la Création d’un thème pour Xerte.
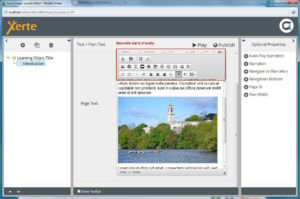
Améliorations de l’espace de travail
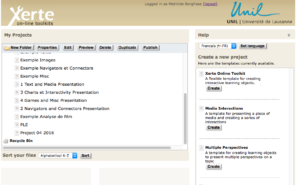
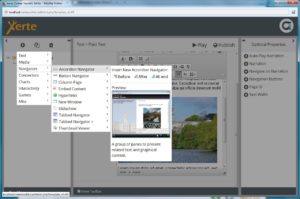
L’interface de l’espace de travail a été améliorée pour la rendre plus facile d’utilisation et intuitive. La mise en page est désormais compatible avec les dispositifs mobiles. Les informations pertinentes concernant un projet sont mises en évidence dans le menu « project details ». Par exemple, le menu affichera directement le lien de votre projet pour le transmettre à quelqu’un, ainsi que le code HTML de votre projet, si vous souhaitez intégrer celui-ci dans une page web. Les personnes qui ont créé de nombreuses capsules Xerte apprécieront la fonction de recherche qui permet de rechercher un projet dans l’espace de travail. Enfin, pour éditer un projet, il suffit désormais de double-cliquer sur celui-ci.
Nouvel éditeur HTML
L’éditeur de texte basé sur Flash a été remplacé par un tout nouvel éditeur HTML qui permet d’utiliser Xerte online Toolkits sur une plus grande variété de dispositifs. D’autres fonctionnalités ont été ajoutées, notamment l’édition WYSIWYG et la bibliothèque multimédia.
Le nouvel éditeur rend l’édition beaucoup plus agréable. Une nouvelle barre d’outils facilite la mise en forme du contenu, l’insertion de listes à puces, médias, de liens et d’autres éléments qui auraient dû précédemment être transcrits en langage HTML. L’éditeur offre un aperçu direct de la mise en forme, telle qu’elle sera affichée dans le projet. L’éditeur contient un nouveau bouton paste from word ![]() , permettant de copier du contenu depuis word en évitant les problèmes de compatibilité.
, permettant de copier du contenu depuis word en évitant les problèmes de compatibilité.

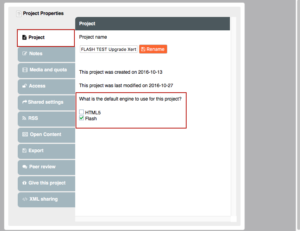
A l’intention des utilisateurs qui auraient encore des capsules Xerte fonctionnant avec Flash.
Les anciens projets basés sur Flash peuvent être convertis facilement pour fonctionner sur HTML, qui est plus adapté pour supporter les nouvelles fonctionnalités. Pour changer le lecteur par défaut de votre projet, cliquez sur l’icône des propriétés, puis sous le premier onglet « project », et sélectionnez le moteur « HTML 5 ».

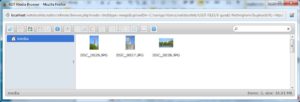
Amélioration de la gestion des médias
Le nouvel éditeur s’accompagne d’une librairie de gestion des médias améliorée par rapport à la version précédente de Xerte. Il est désormais possible de :
- déposer plusieurs fichiers multimédia en une seule opération
- insérer directement des images dans un champ de saisie de texte
- parcourir les fichiers multimédia du projet et sélectionner des éléments à inclure

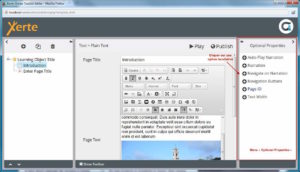
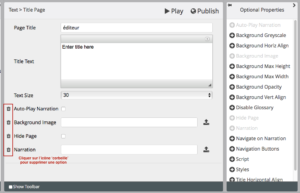
Menu optional properties
Le menu optional properties, qui répertorie toutes les options facultatives disponibles pour chaque page, a été revu pour une utilisation plus efficace. Pour insérer une option facultative dans le projet, il suffit de cliquer sur celle-ci directement dans le menu. Pour en supprimer une, cliquer sur l’icône ![]() qui se trouve à côté de l’option ajoutée, en-dessous de la boîte de texte.
qui se trouve à côté de l’option ajoutée, en-dessous de la boîte de texte.


Nouveaux modèles Xerte
Thèmes : Vous pouvez désormais personnaliser vos contenus en appliquant un thème à votre projet. Pour modifier le thème de votre présentation, sélectionnez votre projet sur la page d’accueil Xerte, cliquez sur le bouton « edit » puis sélectionnez le thème de votre choix dans les paramètres.



Activité media lesson : Ce nouveau modèle d’activité permet de synchroniser des fichiers multimédia avec différents types de contenu. Créez des présentations multimédias interactives en combinant divers contenus.

Activité PDF : Le modèle PDF qui a été ajouté à la nouvelle version Xerte permet d’intégrer des documents PDF à vos projets très facilement. L’insertion de fichiers PDF fonctionne de la même manière que pour les autres types de média : il suffit de cliquer sur insert > media > PDF file.

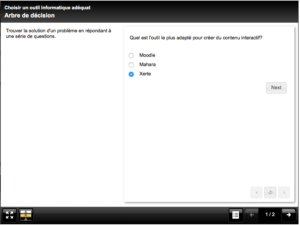
Activité decision tree : Ce modèle d’activité permet de créer un arbre de décision pour amener l’utilisateur à répondre à une série de questions et à faire des choix.

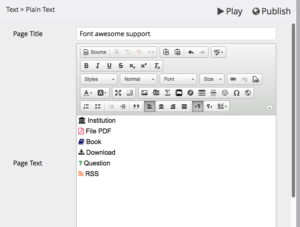
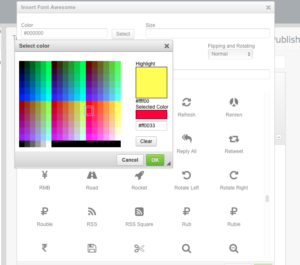
Icônes : La police « font awesome », disponible via l’éditeur de texte, permet d’utiliser un large éventail d’icônes dans vos projets. Pour insérer une icône, cliquer sur le bouton de l’éditeur de texte. Il est possible de choisir parmi des centaines d’icônes, ainsi que de définir la couleur et le format de celles-ci.